如果你注册了OpenAI ChatGPT 的账户,这时可以访问:https://chat.openai.com/chat 使用账号登录进行体验。但如果你想分享这个好玩的功能给朋友,你就可以尝试在服务区部署ChatGPT Html,部署完之后直接打开网页就可以玩耍了。这篇文章分享一下。
注意,这个教程的做法是直接使用Jquery做异步去调api接口,容易造成api的泄漏导致滥用,从而被封号,建议不要再使用这个方法了,本文只做存档。如果需要部署ChatGPT,请参考这篇文章:
写在前面
现在使用ChatGPT API极易触发风控,这里有一份站长根据自身经验整理的避坑指南,欢迎领取
准备工作
- 可正常登录的 ChatGPT 账号
- 可稳定访问 OpenAI 的境外服务器
部署ChatGPT Html
运行环境这里不赘述,你可以使用宝塔面板,也可以直接安装nginx就好,或者你直接找个虚拟主机都可以,因为项目就只是html纯静态的,它与ChatGPT交互,就只需要javascript的xhr就可以了。
在网站根目录执行
git clone https://github.com/sbaliyun/chatgpt-html.git chatgpt然后cd 到chatgpt路径,修改index.html,在第47行,将Bearer 123456修改为Bearer 你的openai api即可

修改完毕之后,访问https://你的域名.com/chatgpt/就可以访问了。

OpenAI的api在哪里?
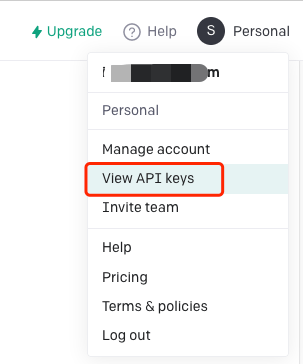
浏览器打开https://openai.com/api/登录你的ChatGPT账号,然后在右上角头像那里点击,找到View API keys

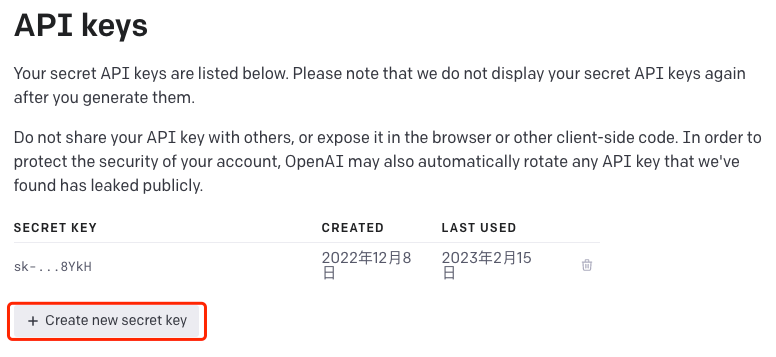
默认没有API密钥,需要手动创建一个,点击Create new secret key

创建成功后,将API key填到上一步的html中即可
© 版权声明
本站所有文章,仅代表文章作者个人观点,如对观点有疑义时不用怀疑,您绝对是对的。
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。
THE END






























![表情[xiaojiujie] - EVLIT](https://cdn.evlit.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)
- 最新
- 最热
只看作者