OpenAI ChatGPT 是什么我想已经不用我再赘述了,OpenAI凭借 GPT-3 系列模型和最新的GPT-4模型,已经是横扫一众大厂的人工智能项目。但这里有一个赢家,那绝对是微软公司,我觉得它可以改名为巨硬(加粗加红一下表示敬意)了。anyway,微软与OpenAI的合作其实蛮深的,前不久推出的几个重磅产品,例如集成GPT-4模型的Microsoft Copilot,也有集成了GPT-4模型的GitHub Copilot X等。那么今天来做点什么呢,诶嘿,如果你想在写代码的时候,有一个机器人在旁边陪你,这个体验如何?OK,那么就请继续往下看,这里会介绍在 Visual Studio Code 软件中安装这个AI小助手(CodeGPT),包括怎么去使用 CodeGPT,以及怎么跟它聊天,让它帮我们查找代码中的错误、调试代码等,当然,你也可以要CodeGPT帮你写代码,只要它会的,它都会帮你写噢。当然,它也可以像GitHub Copilot X那样去解释一段代码,测试、重构,也包括了编写文档等等。
在 VS Code (2023) 中安装 CodeGPT 扩展
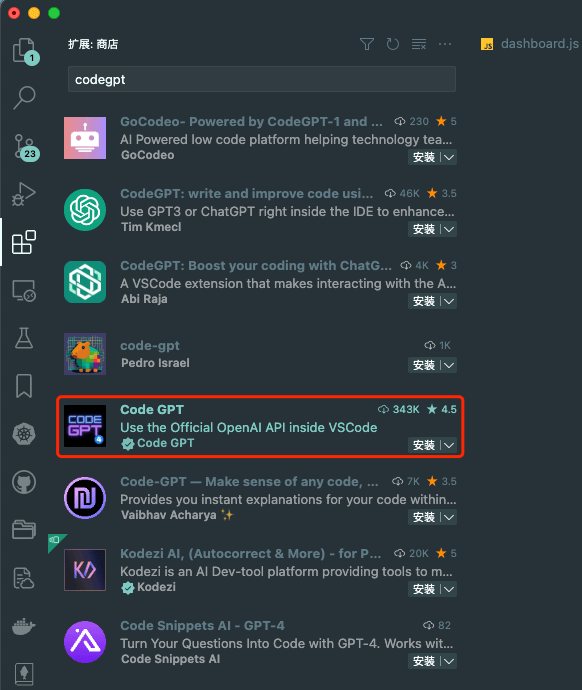
打开你的Visual Studio Code IDE,然后进入到扩展商店,你如果搜索”codegpt”,你可能会看到在 VS Code 中有好几个与这个名字相关的扩展,但是我建议你使用验证过的扩展,即红框这个,Daniel San 的 CodeGPT (访问) 可能是目前最好用的,当然其他开发者的CodeGPT也许有可取之处,但是我还没用过。如下图所示:

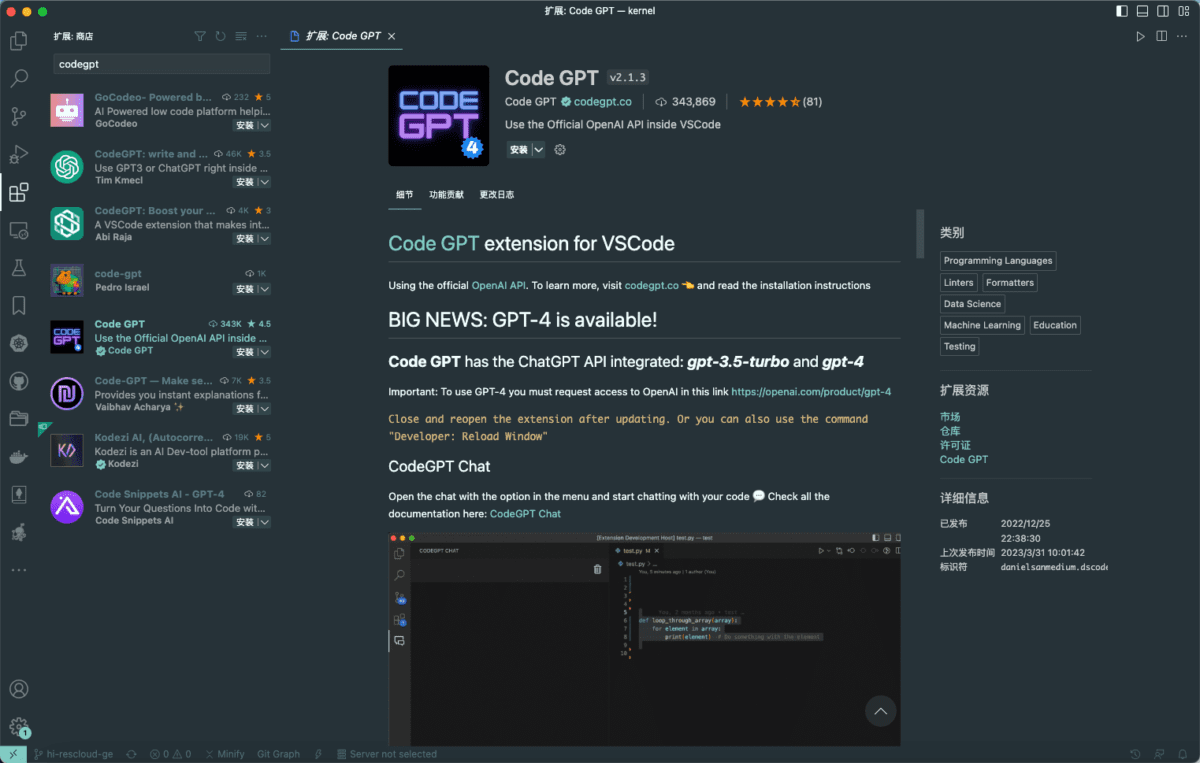
Daniel San 的 CodeGPT 可以与 VS Code 深度集成并支持多种功能。 您可以与 CodeGPT 聊天、生成带有注释的代码、解释和询问有关所选代码的问题、在 StackOverflow 上搜索查询、重构代码等等。
使用它并不需要支付其他费用,扩展是使用OpenAI API与GPT模型沟通的,因此你只需保证你的OpenAI绑定了支付方式可以付费即可,当然目前阶段大部分人的还是赠金阶段,所以就是可以免费用啦。最近的更新中,扩展已经可以支持使用 最新的 GPT-4 模型,前提是您必须有权限可以访问 GPT-4 API,如果你是ChatGPT Plus用户,那肯定就是有的了。
正式开始安装CodeGPT扩展
1. 打开 Visual Studio Code IDE,在左侧面板找到“扩展”菜单(如果左侧面板隐藏了,Windows用户可以按“Ctrl+B”,MacOS用户可以按“cmd+B”呼出)。进入扩展商店后,搜索“codegpt”并选择“Code GPT”的搜索结果,就会看到如下画面。当然你也可以通过下载扩展然后手动安装 CodeGPT。

2. 接下来,点击“安装”,通常 Code GPT 将在几秒钟内就会添加到 VS Code。

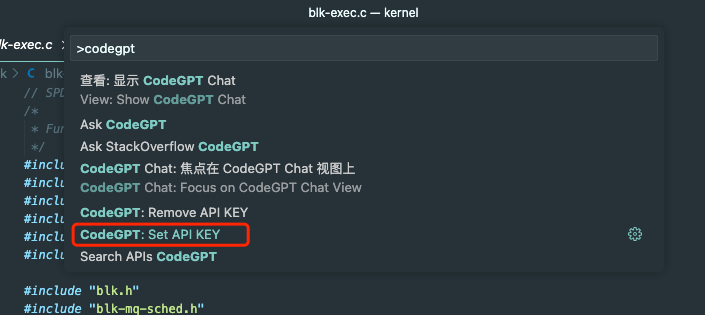
3.安装完成后,在使用时只需使用快捷键就可以呼出命令栏,在Windows上使用“Ctrl + Shift + P”组合快捷键,在MacOS则使用“CMD + Shift + P”组合快捷键。 在弹出的对话框,输入“codegpt”,在找到的命令中选择“Set API KEY”这个。

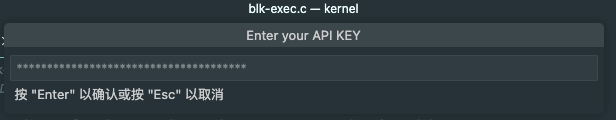
4. 在弹出的对话框中,需要输入你的 OpenAI API 密钥

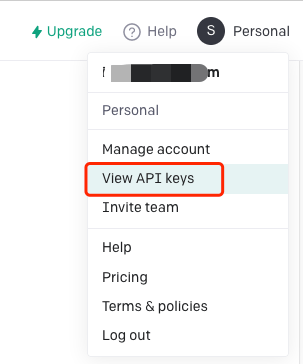
注:如果要获取OpenAI API密钥,请浏览器打开https://platform.openai.com/account/api-keys/登录你的ChatGPT账号,或在右上角头像那里点击,找到View API keys

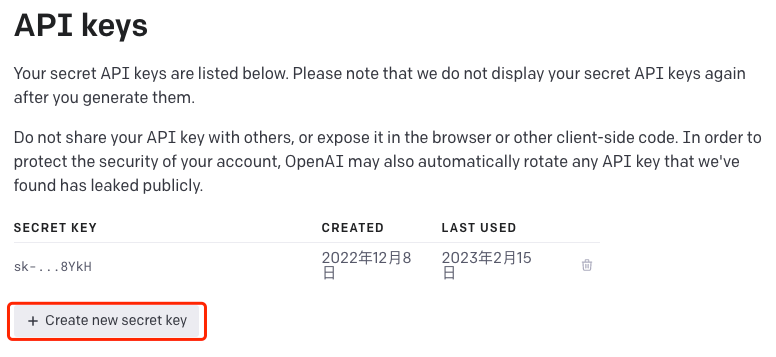
手动创建一个,点击Create new secret key

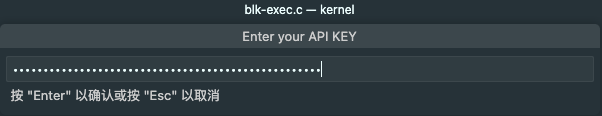
最后把 API 密钥 粘贴到 Visual Studio Code IDE中,然后按回车键 Enter 就可以了。

选择GPT模型的版本
在最新的扩展中,开发者已经能让扩展支持GPT-3系列和GPT-4系列两种,如果你有GPT-4的访问权限,那么可以按照以下步骤,修改扩展支持的GPT模版版本。
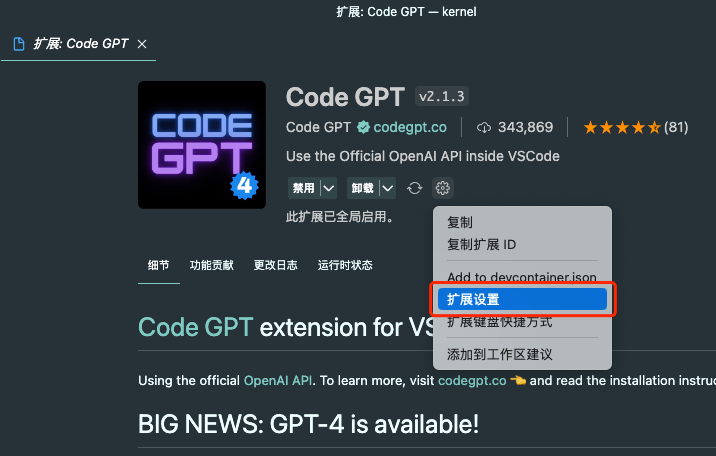
首先我们返回侧边栏的扩展菜单,输入“codegpt”,找到刚刚安装的扩展,你可以看到在它后面跟着一个小齿轮,点击它,然后选择“扩展设置”

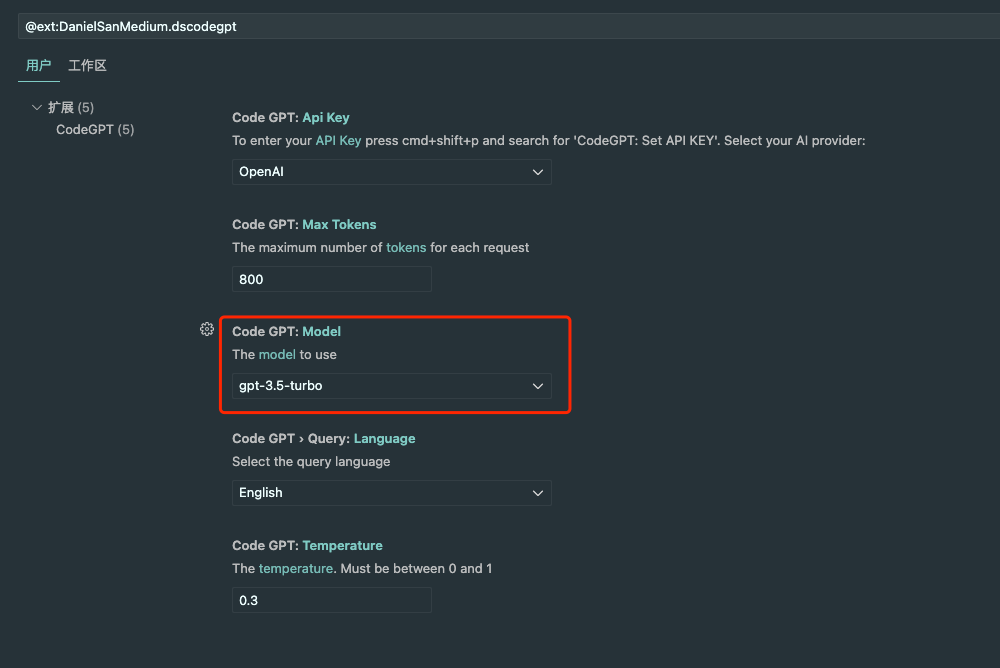
然后在打开的设置页面里,就可以看到GPT模型版本的选择了,默认是GPT-3.5-Turbo,一般来说,除非你是想体验GPT-4,否则都不建议改这里。我自己测试的情况就是GPT-3.5和GPT-4,在处理代码上,并没有太大的差别。

你可以看到除了模型选择以外,还有另外几个选项,都是些什么呢?看这里:
Max Tokens:这个其实就是你要命令GPT处理的prompt,在默认情况下,GPT-3.5是可以处理4K个Token的,在GPT-4则增长到8K的数据。因此这里就根据你的实际需求去定吧,个人认为默认800的值,也能覆盖写代码时的指令了。
Model:这是 CodeGPT 在处理时将使用的 OpenAI 模型版本,默认就是gpt-3.5-turbo,建议不用改了。
Language:这是你与 API 交互时用的语言,在一些描述时AI会有表述用的,比如你需要它解释代码时,它将会以何种语言回答你。建议选英文,当然你也可以选择中文,不管啦。
Temperature:这个值你在其他AI相关的软件中会看到,其实就是指AI的随机程度,或者成它思考能力的水平,或者直接说时创造力水平吧。默认值是0.3,取值范围0-1,0代表它啥都不去想,训练数据时用的是什么就回复什么,1的话可就天马行空,有时都不能说时创意了。你可以试试。试试就试试。。。
如何在 VS Code 中使用 CodeGPT 扩展
成功安装 CodeGPT 扩展并配置好之后,就可以愉快的使用它帮助你的工作了。以下是一些CodeGPT的使用范例:
生成代码
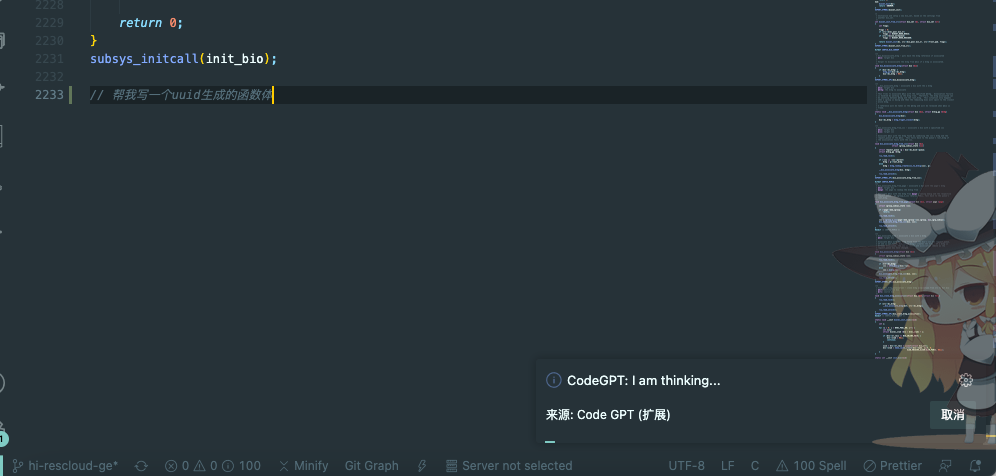
如果要让 CodeGPT 生成代码,可以在空白行写一个注释,把你希望CodeGPT帮你写的内容描述一下,然后按一下组合快捷键(在 MacOS 上按 cmd+shift+i,在 Windows 上按 ctrl+shift+i)。按下之后就会触发CodeGPT,它会开始完成代码的生成。
注意⚠️,按下组合快捷键之前,要确保将光标保持在注释行的末尾,否则它不会工作
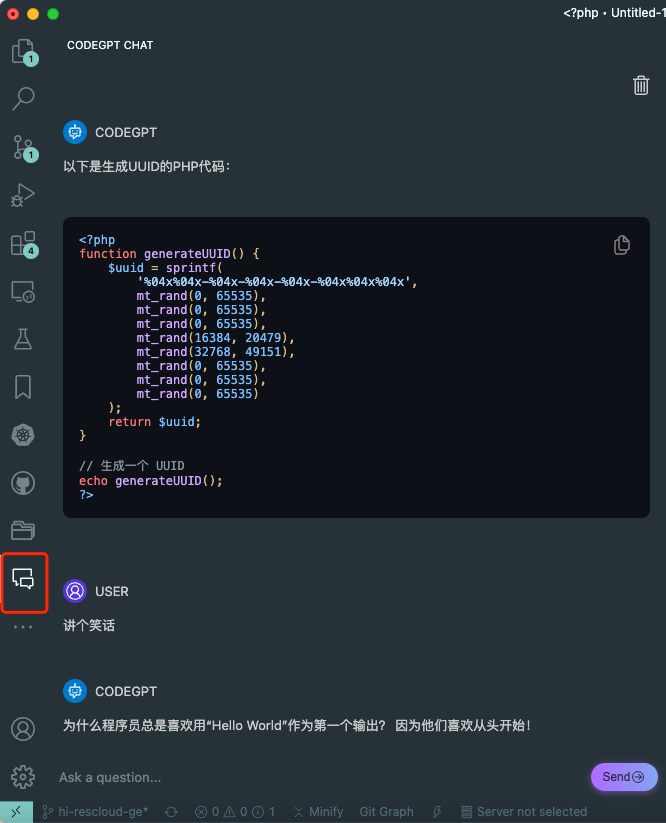
例如,我让它帮我写一个uuid生成的函数(是的,我用中文~笑?),按下组合键之后,右下角就有状态了。

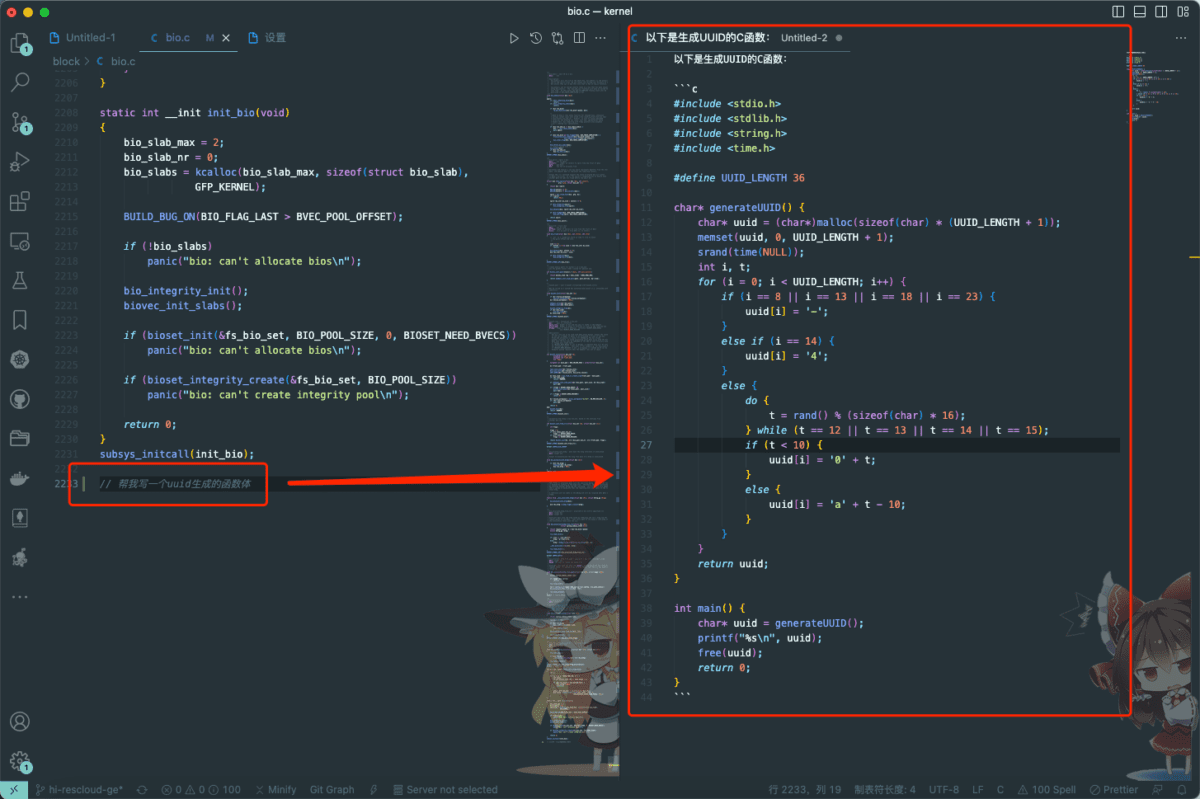
很快,它写完了。它会新打开一个窗口用于显示它的结果。然后你觉得没问题,就复制到左侧的工作环境吧。

代码解释
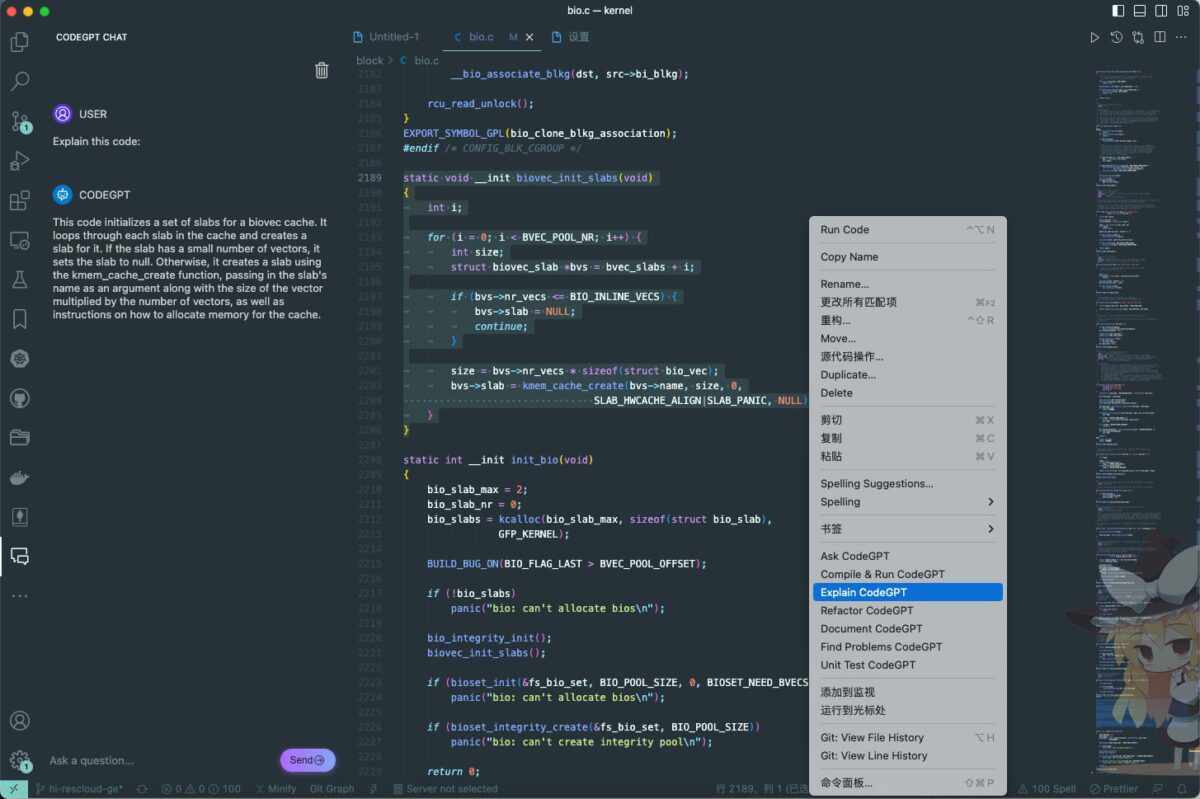
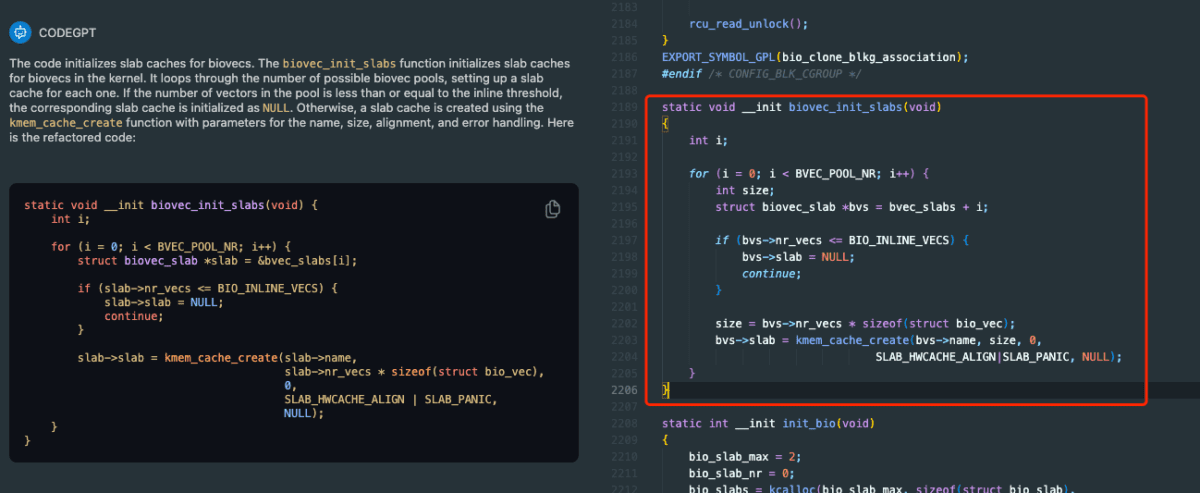
除了生成代码之外,它还可以帮助你理解代码,比如你遇到一个看不懂的代码,然后框选要解释的代码段,然后右键弹出菜单,选择“Explain CodeGPT”,它就会去解释这段代码的用途。

也许你留意到了,它是以英文回答你的,前面设置那里有说,如果你改成中文,那么这里的代码解释,也将是中文回复你的

代码重构
可以使用CodeGPT来重构代码片段,使其更易读、易于维护和高效。与代码解释的前置操作一致,也是需要框选所需的代码片段,然后右键弹出菜单,选择“Refactor CodeGPT”就好。

编写单元测试
这里我使用一段webdav代码片段进行单元测试,先选中该代码片段,然后右键弹出菜单,然后选择“Unit Test CodeGPT”。

直接和CodeGPT聊天
当然了,你也可以直接在左侧菜单中找到CodeGPT的图标,然后跟它说出你的需求吧,或者?,就瞎聊一下。。

希望代码永远无bug,奢求来的。

写在最后
当下AI各类软件盛行,不可否认正确安装和使用这些AI软件能辅助自己的工作,并一定程度上能提高工作效率,但是仍然要注意不能过分依赖这些AI辅助软件,程序的开发绝对是依赖程序员的创造性思维的,它绝对不是一句两句prompt描述就能写好程序服务这个社会。但减少重复性工作,或者说帮忙找出疏漏,仍然是程序员提高生产力的一个方式。希望各位都可以用好这些AI软件。如果你有什么建议或意见,欢迎在下方评论告诉我。
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。






























你好昨天0
你好,可以再帮我看看吗? 我已经按照你的方法设定了,还是一样,wordpress后台的 Purge Varnish Cache 插件还是清除不到cache,依旧显示 the varnish control terminal is not responding at。谢谢 https://mjj.today/i/Srk2Tz https://mjj.today/i/Srkcoi你好4天前0
对,你说的没错,我配置的时候改了一些东西,现在我按照你的教学,可以启动了,网页可以缓存了,不过wordpress 清除cache 那个插件没用的,我输入本地回环地址127.0.0.1 :6082 ,再输入API key ,插件显示the varnish control terminal is not responding at 127.0.0.1:6082,就你图片那样,然后试一下点击清除cache 那里,他显示error,研究了一天,还是没有不行。你好6天前1
你好,为啥我按照你的方法,到第三部分,去到真正后源的服务器设定Varnish 部分,我填了真正后源的IP跟端口跟域名,然后重启 Varnish ,就出现这样了? 这是怎么回事? 谢谢 [Linux] AMH 7.1 https://amh.sh [varnish-6.6 start] ================================================== =========== [OK] varnish-6.6 is already installed. Could not delete 'vcl_boot.1713549650.959259/vgc.sym': No such file or directory Error: Message from VCC-compiler: VCL version declaration missing Update your VCL to Version 4 syntax, and add vcl 4.1; on the first line of the VCL files. ('/home/usrdata/varnish/default.conf' Line 1 Pos 1) ... #--- Running VCC-compiler failed, exited with 2 VCL compilation failedchu18天前0
很完善的教程‘hu23天前0
我用gmail EMAIL_SERVER="smtp://********@gmail.com:bpyfv*********[email protected]:587"叽喳23天前0
MAIL_SERVER="smtp://[email protected]:[email protected]:587" 大佬 这个使用outlook 或者gmail 是什么样子的格式? 邮寄已经开启smtp了hu24天前0
输入框的问题解决了,我没有设置反代,NEXTAUTH_URL改为域名+端口就好了hu24天前0
后面搭好了,但是不配置umami的话,进去之后保存按钮点不了,而且转发设置了都不通 又重新搭之后注册界面输入框没了