您知道吗,在 1999 年之前,如果 Web 开发人员和设计人员想要在网页上放一些动画,他们只能使用 Flash 播放器和 gif 文件?而基于代码的动画属性,例如悬停效果则是在 1990 年代后期,随着 CSS3 的推出而被引入的。
如今,我们现在有许多动画属性,Web 开发人员可以使用这些属性来创建视觉上吸引人的网页。 而且你还可以借助互联网上各种动画第三方库,实现快速引入创建动画属性的步骤。这些 CSS 动画库是代码块或预先构建的 CSS 动画和效果集合,您可以将它们添加到网页中以获得视觉吸引力。 您可以将这些预先设计的动画效果添加到网页上的各种元素,例如文本、图像和视频。
为什么要使用 CSS 动画库?
- 省时间: 样式设计可能很耗时,这意味着构建功能的时间更少。 幸运的是,CSS 动画库具有预构建的组件,这意味着您不必从头开始创建所有内容。
- 风格一致: 随着应用程序的增长,您必须确保一致的样式。 动画库有助于在您的网页中实现一致的样式。
- 易于定制: 即使这些库有一些样板代码,您也可以添加新元素、删除某些项目甚至更改颜色和字体以满足您的需要。
- 它们经过优化: 现代最终用户可以通过不同的设备和浏览器浏览网站。 大多数 CSS 动画库中的代码模板针对不同的屏幕尺寸和浏览器进行了优化。
这些是您今天可以尝试的一些最好的 CSS 动画库;
Animate.css
Animate.css 是一个随时可用的动画库,您可以在下一个 Web 项目中使用它。 它是强调某些元素、构建注意力引导提示、滑块和主页的绝佳选择。

主要特征
- 便于使用: 你只需要通过添加这个库的CDN或者使用 Yarn 或 NPM 等包管理器安装它以开始使用它。
- 有很多模板: 主页有大量模板,您可以在将它们包含在项目中之前对其进行测试。
- 与 JavaScript 兼容: 您可以通过将 Animate.css 与 JavaScript 结合来为它添加交互性。
Animate.css 是一个免费的开源库。
Animista
Animista 是一个按需 CSS 动画库。 作为 Web 开发人员/设计师,您可以测试、自定义和挑选适合您的预先设计的动画。

特征
- 易于访问: 确定适合您的项目的动画后,您可以将其复制粘贴到您的收藏夹或将文件下载到本地计算机。
- 分类动画: 预先设计的动画已被分类以便于访问。 您可以通过单击网站上的示例来查看这些动画的工作原理。
- 可定制: 您不必按原样选择这些动画。 您可以自定义代码以满足您的需求并实时查看更改。 然后,您可以选择您的代码并将其添加到您的网站,一旦您对它的工作感到满意。
Animista 是一个免费的 CSS 库。
Motion UI
Motion UI 带有内置效果,使您的网站变得轻而易举。 预制效果作为 CSS 类捆绑在此 Saas 库中。

特征
- 简单配置: 您可以使用 Bower 或 NPM 安装 Motion UI。 然后,您可以将库分别@include 或@import 到您的 CSS 或 SASS 文件中。
- 与 JavaScript 兼容: 这个库有一个小的 JavaScript 库,你可以用它来播放过渡。
- 可定制: 仪表板允许 Web 开发人员根据自己的喜好自定义动画效果。 速度、缓动和淡入淡出效果是您可以自定义的一些内容。
Motion UI 是一个开源项目。
LightGallery
LightGallery 是一个轻量级库,开发人员可以使用它为 Web 应用程序创建精美的视频和图像库。 您可以在所有主要画廊中使用该库。

特征
- 完全响应: LightGallery 的 CSS 类响应不同的屏幕尺寸。 该库还针对触摸设备进行了优化。
- 附带各种插件: 您可以通过 Thumbnail、Video 和 MediumZoom 等插件提高该库的可用性。
- 可定制:选择您的 CSS 类后,您可以自定义它以满足您的需要。
- 视频支持: lightGallery 与 YouTube 兼容, Wistia和 Vimeo。
lightGallery 是一个开源的免费图书馆。
Pure CSS Loaders
Pure CSS Loaders 是一组针对速度优化的对开发人员友好的 CSS 动画。

特征
- 便于使用: 你不需要安装任何东西来使用这个库。 单击您要使用的加载器以显示代码并将其复制并粘贴到您的项目中。
- 可定制: 该库有六种颜色可供您的装载机选择。 任选其一,平台提供对应的代码块。
- 广泛的收藏: Pure CSS Loaders 是主网站上众多 CSS 类的一部分。
- 兼容主流浏览器。
Pure CSS Loaders 有一个包含多达 10 个免费资源的免费包。 付费套餐每月 9.99 美元起。
AnimXYZ
AnimXYZ 通过使用一些变量和属性描述动画,为 Web 开发人员提供了一种为元素设置动画的简单方法。 该库在底层使用 CS 变量。

特征
- 跨平台: 您可以将 AnimXYZ 与 HTML、React 和 Vue JS 页面一起使用。
- 综合文档: 该文档包含创建简单、高级动画所需的一切。
- 综合图书馆: 该平台有数百种动画供您选择。
- 响应式设计: AnimXYZ 提供的 CSS 类可以响应不同的屏幕尺寸。
- 可定制: 您可以在此平台上自定义 CSS 代码以满足您的需要。
AnimXYZ 是一个开源项目。
Hover.CSS
Hover.CSS 是悬停效果的集合,您可以将其应用于按钮、链接、图像和特色图像。

特征
- 适用于不同的技术: 您可以将 Hover.css 与 CSS、SASS 和 LESS 文件一起使用。
- 分组效果: 主页有不同的类别以节省您的时间。 例如,背景过渡类别具有多种效果,您可以将其用作网页元素的背景。
- 跨浏览器支持: Hover.CSS 适用于主要浏览器,但有少数例外。 例如,以下版本的 Internet Explorer 不支持 Transitions 和 Animations。
Hover.CSS 对个人使用免费。 该库的商业许可证起价为 14 美元/项目。
All Animation
All Animation 是一组 CSS 动画,可用于为您的 Web 项目注入活力。 您可以将此库与 CSS 或 SCSS 一起使用。

特征
- 使用简单: 您只需要使用 NPM 或 Yarn 安装 All Animation 库,并将该文件包含在头部部分即可开始使用。
- 分类效果: 此页面上的动画效果已分组,以帮助您轻松浏览。 一些类别是 Fading Entrances、Bounce、Vibrate 和 Jello。
- 支持JavaScript: 您可以使用纯 JavaScript 或 JQuery 添加基于事件的动画。
All Animation 是一个免费的开源库。
Three Dots
Three Dots 是 CSS 加载动画的集合,您可以使用它们使您的网站具有视觉吸引力。

特征
- 互动演示: 您可以通过在本网站的主页上观看动画来想象它们的样子。
- 易于设置: 您只需使用 npm 安装三点库,然后将样式导入 SASS 文件即可开始使用。
- 多种3点可供选择: Three Dots 不限制您,因为它带有多种动画供您选择。
Three Dots 是一个免费的开源 CSS 库。
CSShake
CSShake 是一个 CSS 库,其中包含一组摇动动画,可为您的网站增添视觉吸引力。

特征
- 现场演示: 主页上有各种 shake 的演示,可帮助您在将代码片段添加到您的网站之前对其进行测试。
- 易于集成: 您只需要使用 npm 安装 CSShake 并将其包含在您的 CSS 文件中即可开始使用。
- 综合文档: 分步指南将帮助您在项目文件夹中快速设置库。
- 可定制: 您可以自定义此网站的代码片段以适合您的主题。
CSShake 是一个免费的开源 CSS 动画库。
Magic Animations
Magic Animations 是一组动画类,用于改善网站的视觉吸引力。

特征
- 各种动画类: 有不同的类别,例如魔法效果、静态效果、Bling、On The Space 和 Math。
- 支持JavaScript: 您可以将此库与 JQuery 一起使用,以提高您网站上的交互性。
- 多浏览器支持: Magic Animations 支持 Google Chrome、Mozilla Firefox、Opera 和 Safari 等主流浏览器。
- 详细文档: 该库提供了帮助您快速入门的文档。
Magic Animations 是一个由社区支持的免费开源 CSS 库。
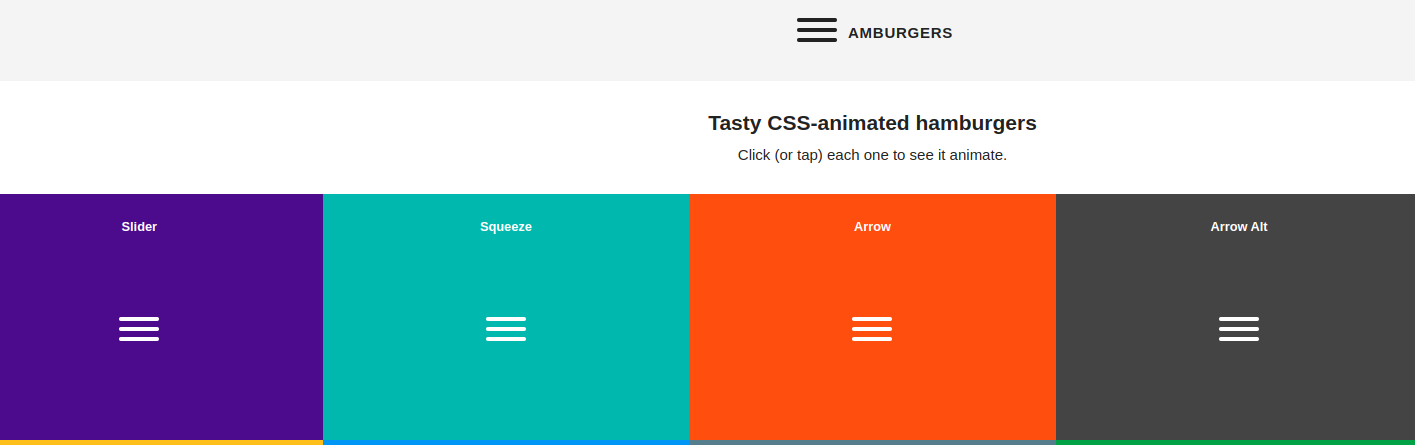
Animated Hamburgers
Animated Hamburgers 是一组动画图标,开发人员可以使用它们在网页上显示菜单项。

特征
- 交互式现场演示: 在将它们添加到您的网站之前,您可以想象这些动画会是什么样子。
- 直接集成: 下载 Animated Hamburgers 并将其包含在您的 HTML 文件的 部分以开始使用此库。
- 可定制: 使用此库,您可以更改字体、颜色等。
- 多浏览器支持: 您可以在除 Opera Mini 之外的主要浏览器上使用 Animated Hamburgers。
Animated Hamburgers 是一个免费的开源库,其 源代码 托管在 GitHub 上。
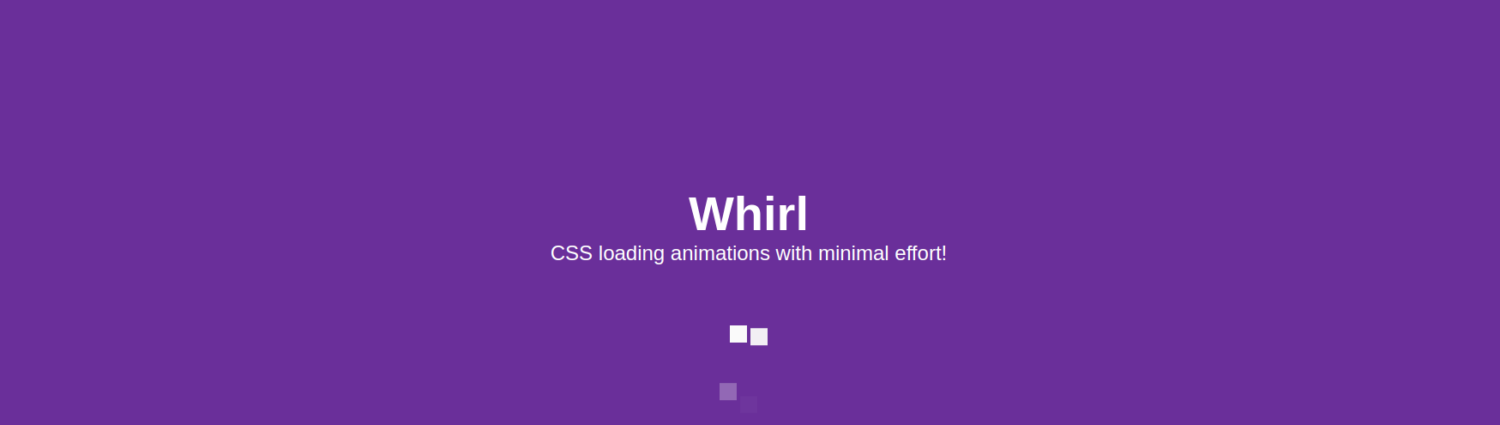
Whirl
Whirl 是 CSS 加载动画的集合,您可以轻松地将其集成到您的网页中。

特征
- 配置简单:您可以使用 npm 或 yarn 安装 Whirl。
- 多用途:您可以将 Whirl 与 CSS 和 SASS 结合使用。
- 无数的漩涡:平台有 106 种旋转可供选择。
Whirl 是一个免费的开源 CSS 库。
最后的想法
您现在拥有十几个 CSS 动画库,您可以使用它们来提高网页的视觉吸引力和用户参与度。 动画库的选择将取决于您的最终目标和偏好。
如果您想提高 CSS 技能,请查看 CSS 速查表.
原文链接: 13 个用于令人惊叹的网页设计项目的顶级 CSS 动画库
您也可以联系文章作者本人进行修改,若内容侵权或非法,可以联系我们进行处理。
任何个人或组织,转载、发布本站文章到任何网站、书籍等各类媒体平台,必须在文末署名文章出处并链接到本站相应文章的URL地址。
本站文章如转载自其他网站,会在文末署名原文出处及原文URL的跳转链接,如有遗漏,烦请告知修正。
如若本站文章侵犯了原著者的合法权益,亦可联系我们进行处理。
























你好19小时前0
你好,可以再帮我看看吗? 我已经按照你的方法设定了,还是一样,wordpress后台的 Purge Varnish Cache 插件还是清除不到cache,依旧显示 the varnish control terminal is not responding at。谢谢 https://mjj.today/i/Srk2Tz https://mjj.today/i/Srkcoi你好3天前0
对,你说的没错,我配置的时候改了一些东西,现在我按照你的教学,可以启动了,网页可以缓存了,不过wordpress 清除cache 那个插件没用的,我输入本地回环地址127.0.0.1 :6082 ,再输入API key ,插件显示the varnish control terminal is not responding at 127.0.0.1:6082,就你图片那样,然后试一下点击清除cache 那里,他显示error,研究了一天,还是没有不行。你好4天前1
你好,为啥我按照你的方法,到第三部分,去到真正后源的服务器设定Varnish 部分,我填了真正后源的IP跟端口跟域名,然后重启 Varnish ,就出现这样了? 这是怎么回事? 谢谢 [Linux] AMH 7.1 https://amh.sh [varnish-6.6 start] ================================================== =========== [OK] varnish-6.6 is already installed. Could not delete 'vcl_boot.1713549650.959259/vgc.sym': No such file or directory Error: Message from VCC-compiler: VCL version declaration missing Update your VCL to Version 4 syntax, and add vcl 4.1; on the first line of the VCL files. ('/home/usrdata/varnish/default.conf' Line 1 Pos 1) ... #--- Running VCC-compiler failed, exited with 2 VCL compilation failedchu17天前0
很完善的教程‘hu22天前0
我用gmail EMAIL_SERVER="smtp://********@gmail.com:bpyfv*********[email protected]:587"叽喳22天前0
MAIL_SERVER="smtp://[email protected]:[email protected]:587" 大佬 这个使用outlook 或者gmail 是什么样子的格式? 邮寄已经开启smtp了hu23天前0
输入框的问题解决了,我没有设置反代,NEXTAUTH_URL改为域名+端口就好了hu23天前0
后面搭好了,但是不配置umami的话,进去之后保存按钮点不了,而且转发设置了都不通 又重新搭之后注册界面输入框没了